前言:
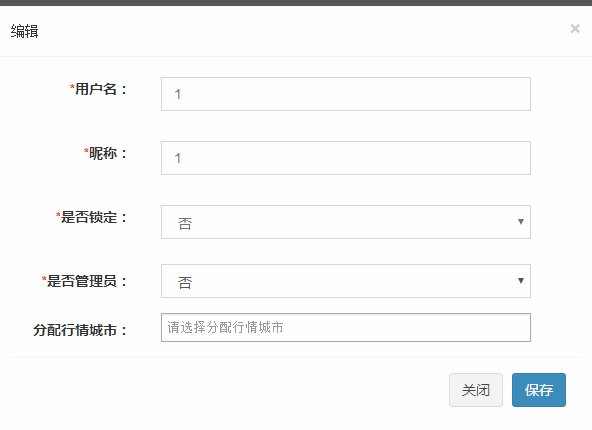
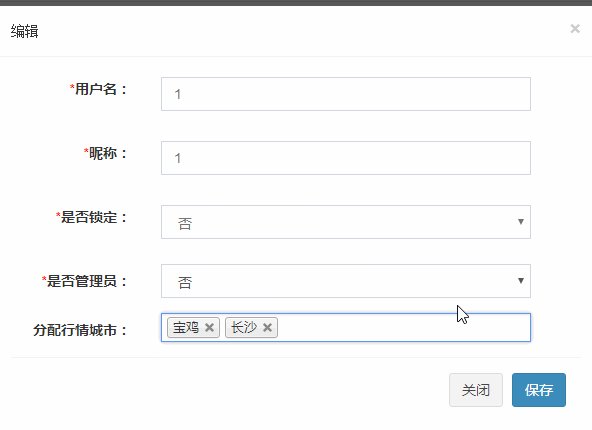
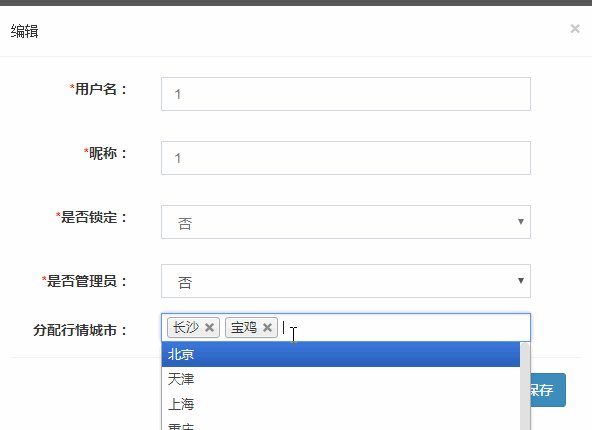
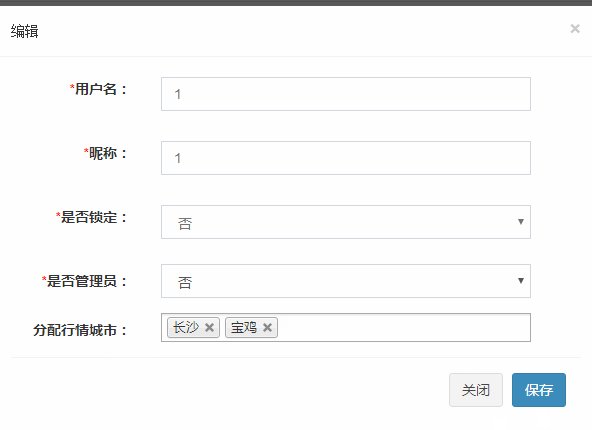
想要达到下拉框有多选的情况。
过程:
1.因为本次工作项目使用的是surperUI,而它则是基于bootstrap框架搭建而成的。于是自然而然的就想到了使用bootstrap中的select插件。可是因为不太熟悉该框架的使用方法,于是看了一下使用方法,就上手写代码了。知道最终研究细节时,才发现出现了一些问题:
首先,不会取到select的value值;其次,不会回显其值。反复考量之后,才决定摒弃这哥熟知的方法,而选择另外一款方便好用的插件——Jquery chosen。
2.关于Jquery chosen的介绍():
Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.(chosen是一个jQuery插件:它会使冗长笨重的选择框变得更加的友好。)
因为它有较多是介绍,以及相对比较全面的api,所以使用起来就相当方便。比如:
1)在页面中只需引入相应文件即可:
... ...
2)在html中创建相应的select元素:
......
3)然后在script标签中初始化chosen标签:
jQuery(".cid-select").chosen(); ——————————————————————————————————————————————
4.关于chosen的一些设置:
1)当搜索不到的时候,更改默认提示语:
//匹配没有结果时的显示文字 $(".cid-select").chosen({ no_results_text:"没有找到", allow_single_deselect:true }); 2)chosen监听的事件:
a.chosen:update 通过js改变select元素选项时应该触发此事件,以更新chosen生成的选框;
b.chosen:active 相当于HTML 的focus事件(元素获得焦点时候的事件);
c.chosen:open 激活chosen并显示搜索的结果。
***(在对chosen的下拉框做数据初始化或者通过js给下拉框插入option之后都需要更新chosen)
//通过在
4)chosen触发的事件:
jQuery('.cid-select).on('change',function(e,params){ do_something(e,params);}); change chosen触发标准的change事件,同时会传递selected or deselected参数,方便用户获取改变的选项;
chosen:ready chosen实例化完成时的触发;
chosen:maxselected 超过max_selected_options设置时触发;
chosen:showing_dropdown chosen下拉选框打开完成时触发;
chosen:hiding_dropdown chosen下拉选框关闭完成时触发;
chosen:no_results 搜索没有匹配时触发
------------------------------------------------------------------------------------------
5.远程加载数据数据(例):
jQuery.ajax({ url: '/information/information/citiesall',//这个url用来获取所有数据l dataType: "json", var html =''; success: function (data) { jQuery(".cid-select").chosen({maxHeight: 200}); for (var i = 0; i < data.length; i++) { html+='' } jQuery(".cid_select").append(html); } }); 6.chosen jQuery在表单提交的时候,会默认将value提交到后台,这样就方便我们进行后续的操作了,但是它本身又存在一个不完美的地方:在自己成功在数据库保存好数据后,再回显的时候,却不知道应该怎样给它来赋值。于是想了很多类似的插件:easyui的赋值方式或者类似于input的赋值,但是均以失败告终,无奈之下,我们只能自己写方法来给它定义赋值的方法,暂且就当做公共方法使用,这样基本上用到的人都能感受到它的便利。以下便是进行封装过的插件,如果再单页面中使用的话,只需要把它代入具体的js中即可。
//找到多选标签的对象 chosenSetValues($modal.find('select[name="' + name + '"]'),row[name],option.select_chosen)//---------------------------------------------- /** * chosen多选框 * @param $elm * @param row * @param option */ var chosenSetValues=($elm,datas,option={})=>{ option=$.extend({},{width: '370px', no_results_text:'无结果匹配!'},option); var url=$elm.attr('data_url')||option.url; if(url){ $.post(url, (result)=> { _chosenSetValues($elm,result,datas,option) },'json'); }else{ var tempArr=[]; $elm.children('option').each(function () { tempArr.push({id:$(this).attr('value'),name:$(this).text()}) }); _chosenSetValues($elm,tempArr,datas,option) } }; var _chosenSetValues =($elm,result,datas,option)=>{ var html=''; var flag=false; $elm.empty(); $elm.chosen("destroy"); if(typeof datas ==='string'){ if(datas.length==0){ datas=[]; }else{ datas =datas.split(','); } } for(var i=0;i "+result[i].name+""; flag=false; }else{ html+=" " } } $elm.append(html); //设置未找到时的显示文字 $elm.chosen(option); };
***:这里,特别提出的一点是:在给下拉框赋值的过程中,
$elm.empty();$elm.chosen("destroy"); 第一种是原生的清空select,第二种则是chosen自带的清空,只有这两种合在一起,才会达到清空原有下拉框值的效果。之前在网上看过很多关于chosen的介绍,关于如何清空下拉框的介绍时,总是欠缺那么一点完美,直到自己开始做的时候,才发现原来这真的有点小纠结,不过还好,最终还是达到了预期的效果。